Ghost Blog to 100% Speed

A few months ago I moved my blog across hardware and changed things up chasing that 100% PageSpeed Insights.

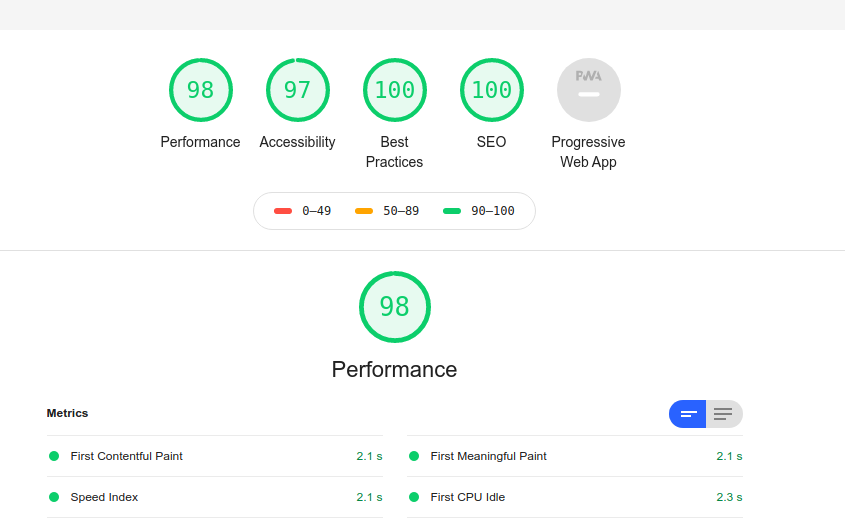
Now I was pretty excited to see the work paid off with a 98% overall. However, what does it take to push that 98% to 100%? Let's see what I'm missing.
PWA - Progressive Web App
Right now Ghost does not support PWAs out of the box. I could probably hack in support for them, but if I've learned anything in my WordPress era - hacking in features for something results in a nightmare of maintenance later on.
Basically, a PWA is a bit of JavaScript (called service workers) that your site can install on a user's device, which starts caching pages as you view them. They can optionally add your website as a "mini app" and it continues to function highly leveraging this cache of resources and pages.
For Ghost though, you aren't recommended to cache full pages as those are usually dynamic. In the case of my blog - I could only cache 5 resource files, which could even drop down to just two which doesn't seem worth the effort at this time.
I think if Ghost built this into the product, they would leverage the content API in order to cache the blog posts themselves and the resources resulting in a very high hit count for the cache. I noticed a few other people interested on the forums, but time will tell if that becomes part of the official package. For now, I think it simply is too niche to belong in "core" Ghost.
Lazy Loading

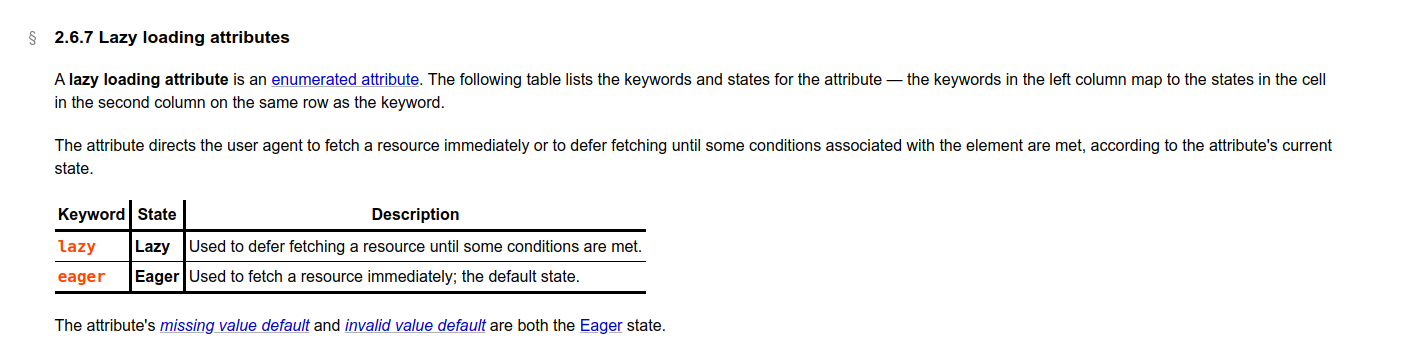
Lazy loading is a technique that resources aren't loaded until you actually need them. This is common when reading a blog post that is a couple thousand lines long littered with images. It wouldn't make sense to load all 30 images at once in that post - just load them as you scroll those images into view.
However, that sounds easy but what about the layout of the site? Does it constantly repaint and redesign as images load in? Hopefully not, but that requires you to know the size of the image before the load so you can reserve that portion of the layout.
I found a blog that really breaks down and describes this new feature, but between all the fallback support and JavaScript you need to support it. I don't feel comfortable implementing this yet.

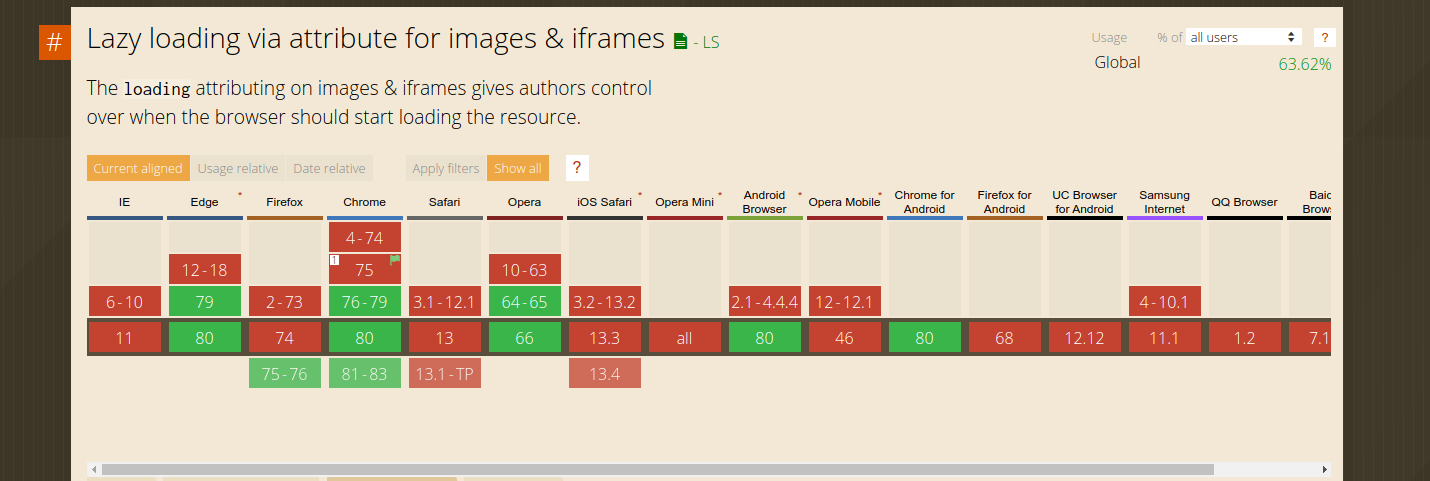
Not to mention, it is relatively new still so browser support isn't yet perfect. A few more cycles of browser releases may change this and I will re-approach this then.
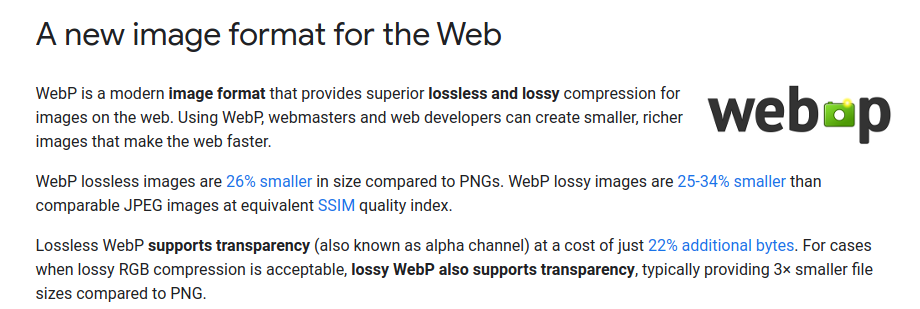
WebP

Google is an interesting position here. Let me break it down into a bullet point list.
- Invent new image format that is superior in a few areas.
- Build support for that new image into their own browser.
- Add support into Google products for Google browsers.
- Convince people to use Google browsers as Google products are more efficient.
- Leverage new format into Google search placement forcing others to catch up.
- Dominate market with self created/invented options.
I think that is basically a good breakdown, but not everyone has the strength and power of Google. For me to get WebP support in PHP, I need to build GD with some special flag and install some dependency from some source. For the case of standard image types - it just works.

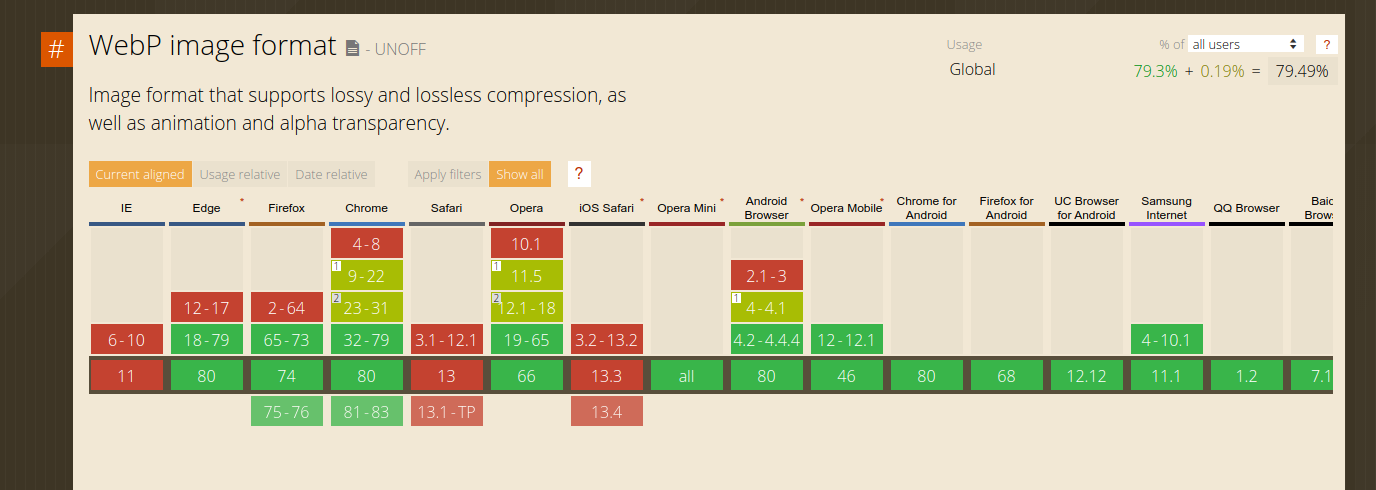
Much like the previous section, browser support for WebP is not everywhere so you can't just change images to WebP. You have to either leverage the HTML tag "picture" or use CSS/JavaScript to swap them out at run time based on what the browser can support.
For blogs that are already written, neither are easy without manual labor or only supporting things "moving forward". Google does not like things that only a percentage of a site supports, because those legacy pages will show up in Google Webmaster console with warnings and errors.
For now, I won't move on WebP images until Ghost supports them. In the meantime, I can probably just optimize my existing image formats to cut down on unneeded data transfer.
Minify Resources
This one is relatively easy to solve. If you were to inspect my site's resources a few days ago. You would see something like this.

Basically, human readable but then all the spaces and comments have to be transmitted over the wire. Now, they are compressed little files with all extra information removed.
DONE Compiled successfully in 1108ms
Asset Size Chunks Chunk Names
/assets/css/screen.min.css 79.7 KiB [emitted]
/assets/js/global.min.js 14.1 KiB [emitted]
/assets/js/index.min.js 78.5 KiB [emitted]
/assets/js/ityped.min.js 1.79 KiB [emitted]
/assets/js/post.min.js 21.1 KiB [emitted]
Done in 14.61s.
This basically shows that I don't have to develop with unreadable files, I just "build" them and zip them up into the theme. Now these are deployed alongside the unminified files (just in case I missed a reference).
All in all, most of these changes are just not worth the development time for a few extra percentage points. As months go on it will become easier to do and then I'll revisit.
