Deploying Ghost Themes

For this blog, I want to take a dive into more automation that helps make the blogging procedure easier. The issue was anytime I wanted to update my theme I normally had to do the following:
- Launch ghost locally
- Test/make fix against theme
- Package up theme
- Upload and set as active theme
The problem with these short steps is that it reminds me of the phpBB3 era of uploading files in order to execute plugins. So I wanted to make this process easier.

My modified theme though is quite different than what I purchased. I introduced a pre-processor so I could write sass and generate transpiled minified files. I tweaked it beyond belief to fit my use-case. So I wanted to stick with this theme, but pushing updates was quite archaic.
So I started off just cloning the repository into the blog directly and did "git pull" whenever I wanted to update it. This worked most the time, but broke occasionally when I had a file with the wrong permissions or forgot to build my production assets after a pull.
So I started writing a script, but then I wanted to automate it even further after commits to the repo.
However, I knew that Ghost itself has tons and tons of demo themes and they probably have something automated.

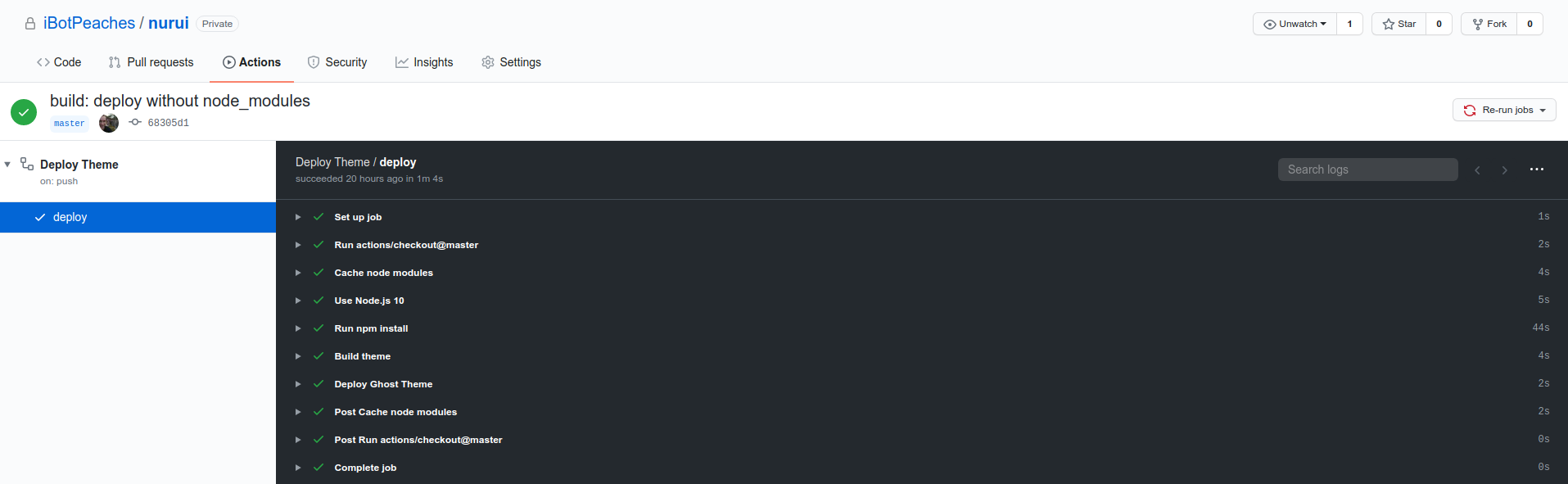
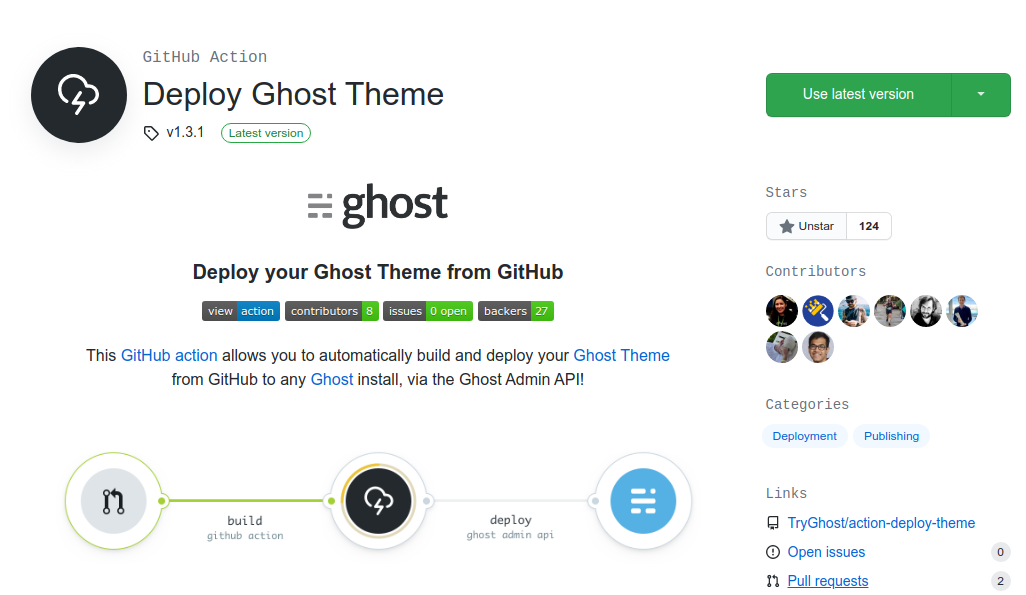
Sure enough I stumbled upon a GitHub Action that leveraged the API in Ghost to automatically release a theme. One minor additional step and my theme was automatically releasing to this blog.
So now a new upgraded version of this theme has been released:
- Dropped Disqus link
- Added "Buy me a coffee" link
- Updated dependencies to latest
With that though, I didn't want to accidentally break my theme since it automatically deploys. Thankfully Ghost has thought of this already and built gscan (GitHub).
GScan is a tool for validating Ghost themes. It produces detailed reports of issues where themes need to be modified in order to be compatible with a specific version.
So with this tool, I attached a new test workflow to my CI process.
$ gscan --fatal --verbose .
Checking theme compatibility (fatal issues only)...
✓ Your theme has no fatal compatibility issues with Ghost 3.x
Get more help at https://ghost.org/docs/api/handlebars-themes/
You can also check theme compatibility at https://gscan.ghost.org/
Done in 1.13s.If it returns a non-zero return code, I know something has happened with an upcoming Ghost version and I should not push these changes. It additionally just helps catches mistakes with handlebars.
So now I have a repository that mimics my theme, I would open source, but I paid money for the theme so I don't have permission to do that. I can however share the workflow I built which is below. The repository will remain private, but it has made deploying theme changes to this blog much much easier.
name: Deploy Theme
on:
push:
branches:
- master
jobs:
deploy:
runs-on: ubuntu-20.04
steps:
- uses: actions/checkout@v1
- uses: actions/setup-node@v2
name: Use Node.js
with:
node-version: 14
cache: 'yarn'
- run: yarn install
- run: yarn run production
- uses: TryGhost/action-deploy-theme@v1.4.1
name: 'Deploy Ghost Theme'
with:
exclude: node_modules/*
api-url: ${{ secrets.GHOST_ADMIN_API_URL }}
api-key: ${{ secrets.GHOST_ADMIN_API_KEY }}
theme-name: [theme-name]