Disqus to Remark42

About a year ago I posted about upgrading to Ghost v3 and during that upgrade I dropped Google Analytics, because frankly it benefits this data tracking era which I'm not a fan of.
I always knew that I had to get rid of Disqus, but I just couldn't find a good alternative. I messed with Commento, Isso and Remark42 and settled on Remark42 so this post is that journey.
So why leave Disqus?
I'm sure the answers are the same as any other blogger leaving it. I noticed that my site was loading way too much content for a little personal blog with no ads.

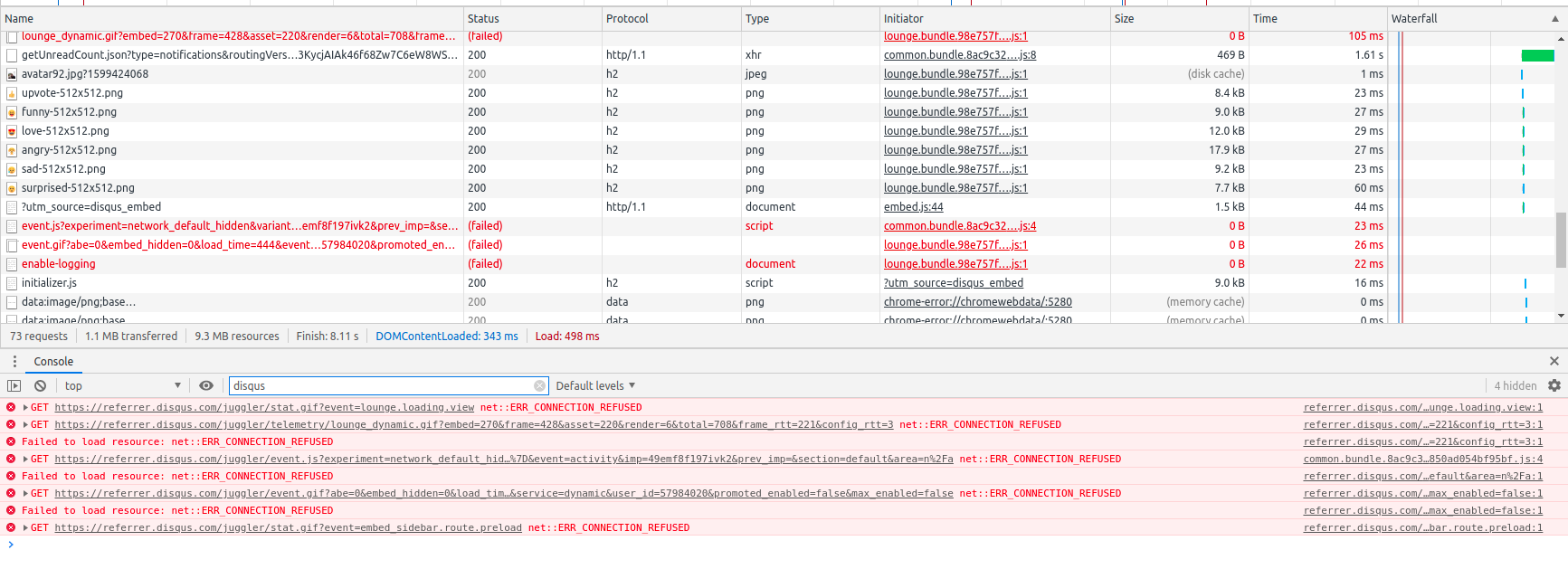
Like my Pi-hole (ad blocker) was having a field day just trying to block all these trackers that slip in when you want to leverage Disqus comments. I can't in good faith subject my readers to the same tools that I despise. Not to mention it is ridiculous that 73 web requests are required to load via a single post.
Once I swapped out Disqus to Remark42 that number was now 31 web requests, which is basically a ~60% decrease in web requests.
Next reason was the rapid changing of Disqus for both good and bad. Reactions was a pretty cool thing, but then Disqus announced ads being added to free plans and a whopping $10/month charge to remove them. I'm not paying more to remove ads from a comment system than my hosting.
It turns out though once the details came out, personal blogs and a few other categories still had a choice to not run advertising so this blog never actually saw ads so I wasn't forced to run any or pay.
Finally, I just got tired of running 3rd party tools. I like self-hosting my own Ghost blog with everything there. If I die that blog will continue to run till my Linode server dies instead of depending on multiple 3rd parties.
So why Remark42? Why not Commento or Isso?
This snippet is probably why you stumbled upon this post and I gave a good deal of research into them all.

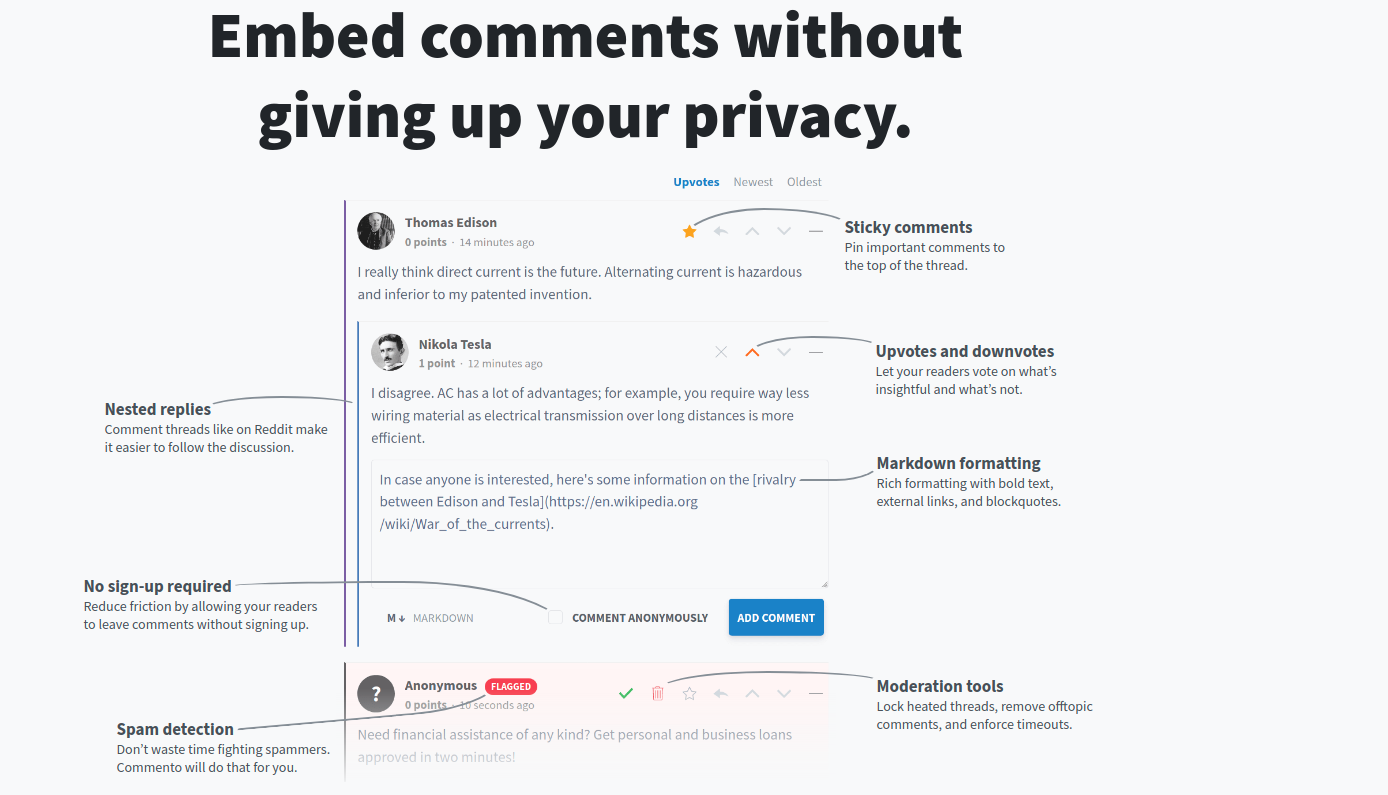
Commento
- [Pro] Very clean UI, professional looking website.
- [Pro] Mozilla Sponsored
- [Pro] Self-Host
- [Con] Required Postgres
- [Con] Author disappeared for 7+ months and counting
So the main reason I didn't pick Commento was the look of abandonment from the project from the author. I'm no stranger to open source projects, but I still respond to issues even when I'm taking a break from development. I didn't want to pick something that would eventually just slowly die.
Additionally, it required Postgres and my blog is MariaDB so I didn't really want to run two different large databases. I wouldn't mind something small like SQLite, but this was too large to pair on this server.

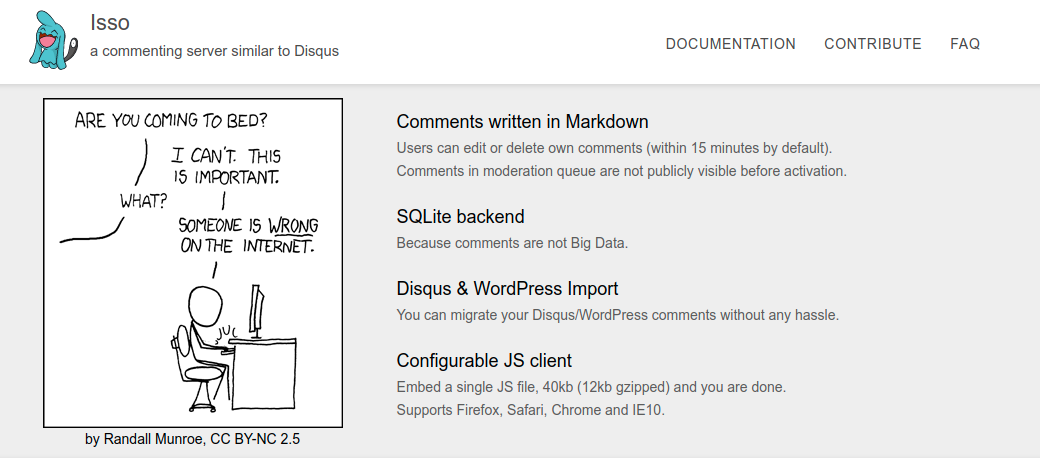
Isso
- [Pro] SQLite backend
- [Pro] No hosted plan, so just open source offering
- [Pro] Very active development
- [Con] Debian packages outdated
- [Con] Documentation is rough
- [Con] Initial setup is painful
So Isso was doomed from the start from probably my own mistake of running - apt-get install isso. It was silly of me to think a package install would be up to date as the tool itself. The issues began during the import step where I had all these errors and I learned it was because my install was in multi-site mode.
I was only intending to use it for my own blog, but figured I could just configure in multi-site mode with my site being the only. That worked, but then I stumbled upon a new error about running it in a sub-directory vs subdomain.
I put myself in these errors and I didn't want to bother an open source project with more support - as it was probably self inflicted. Though, it turned me off from the project. I didn't want to continue to mess with a tool that I thought would be an easy install whether my fault or not.

Remark42
- [Pro] BoltDB much like SQLite
- [Pro] Easy environment based configuration
- [Pro] Very large Readme
- [Con] UI not the prettiest
- [Con] All configuration through the comment system itself
Remark42 felt differently because it honestly just worked. I launched the binary and got told I was missing a parameter, thus added it and started it again and it was running! All I had to do was setup a reverse proxy on the port it was listening and make a quick systemd service and I was set.
server {
server_name remark.connortumbleson.com;
add_header Strict-Transport-Security "max-age=63072000; includeSubdomains; preload";
location / {
proxy_redirect off;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header Host $http_host;
proxy_pass http://127.0.0.1:8080/;
}
}[Unit]
Description=remark42
After=network.target
[Service]
User=remark42
Group=remark42
EnvironmentFile=/var/www/remark42/remark42.conf
WorkingDirectory=/var/www/remark42
Restart=always
RestartSec=3
ExecStart=/usr/local/bin/remark42
[Install]
WantedBy=multi-user.target The import from Disqus was easy with a simple command to remap URLs so it would detect comments on the new system. The rules.txt was as simple as
OLD_URL NEW_URL
OLD_URL/path/* NEW_URL/newpath/*remark42@dune:/var/www/remark42/var# remark42 remap -f rules.txt
remark42 master-71dcb13-20200426T12:41:26
2020/11/07 01:50:08.243 [INFO] start remap, site remark, file with rules move
2020/11/07 01:50:08.342 [INFO] completed, status=202, {"status":"convert request accepted"}Once I had my old comments - I wanted to see about testing before I swapped over my blog.

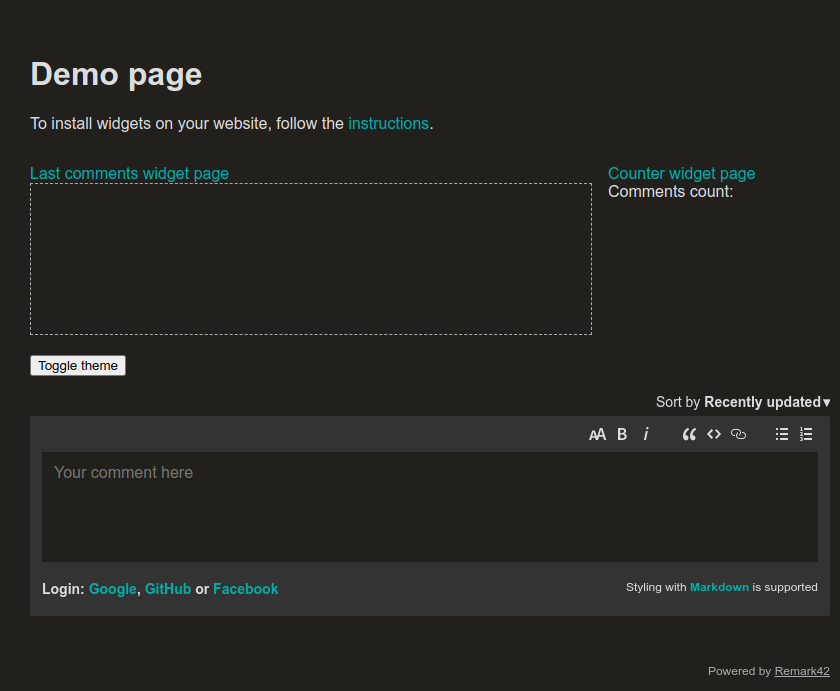
Remark42 has a little playground installed at "/web" so you can test the software before switching over your real site.
Now my installation of it was quite simple with Ghost. I simply took the disqus.hbs partial that existed in my current theme and swapped it out.
<div id="disqusloader">
<div id="remark42"></div>
<script>
var remark_config = {
host: "https://remark.connortumbleson.com",
site_id: "connortumbleson",
url: '{{url absolute="true"}}',
theme: localStorage.getItem('theme') ? localStorage.getItem('theme') : 'light'
};
(function(c) {
for(var i = 0; i < c.length; i++){
var d = document, s = d.createElement('script');
s.src = remark_config.host + '/web/' +c[i] +'.js';
s.defer = true;
(d.head || d.body).appendChild(s);
}
})(remark_config.components || ['embed']);
</script>
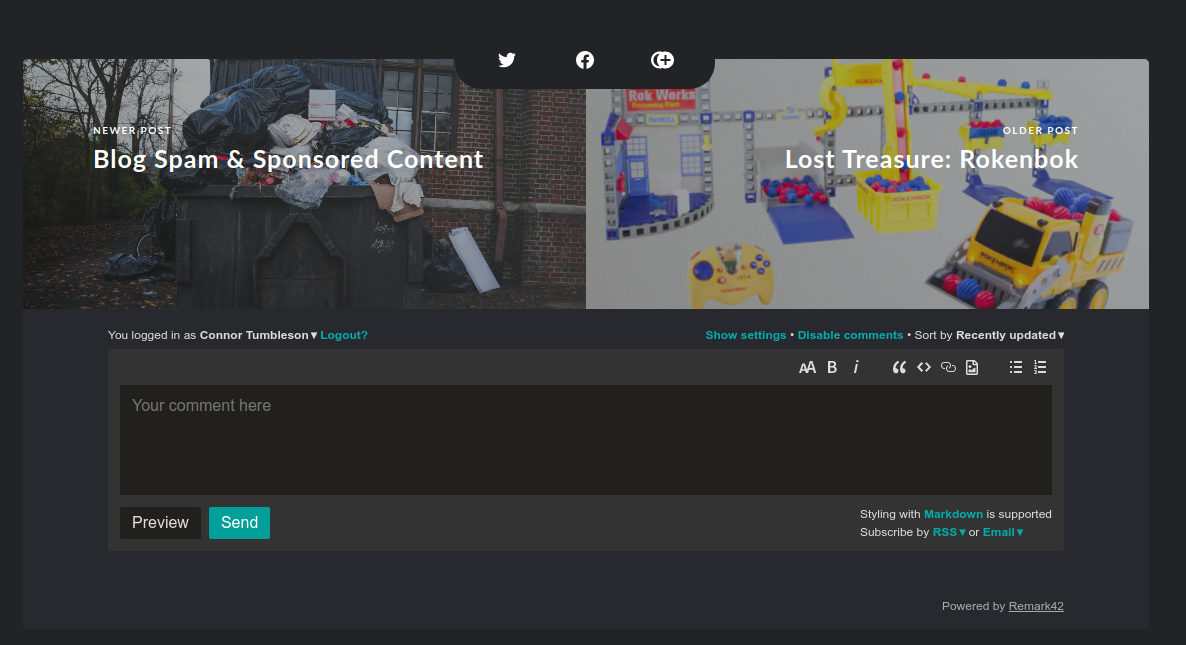
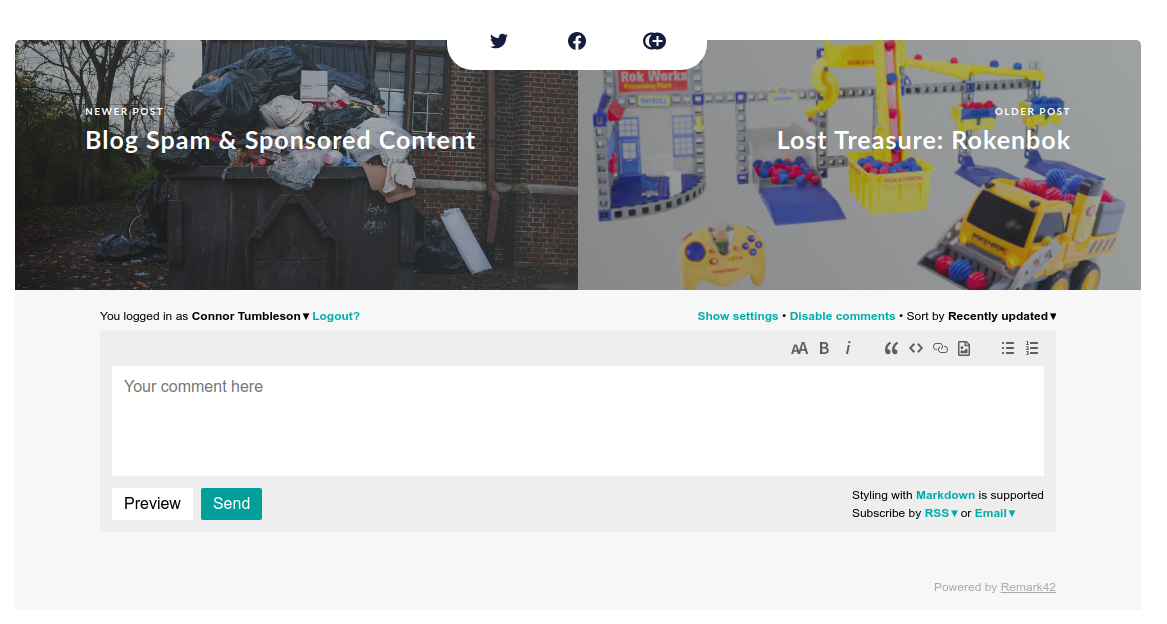
</div>I can read local storage to detect if the theme is in dark or light mode and use that to initialize Remark42 with. So now no matter the theme - it looks quite perfect.
Now if someone clicks the "Light" or "Dark" navigation icon (which is actually a theme toggle). I just run:
window.REMARK42.changeTheme('light|dark');It sits on the global window with an object called "REMARK42" so you can directly interact with a few functions to hook it into your blog/theme.


The design could use some work here and there, but I'm happy with my choice and thanks to the open source nature I can begin to slip in fixes upstream. I've setup 3 login providers between Google, GitHub and Facebook.
So now if you scroll below this - welcome to Remark42.
Update: August 2022 - I've switched to native comments by Ghost. This is not because of any fault of Remark42, I just like to have less dependencies and the only reason I needed a 3rd party comment option was that Ghost did not provide one.
